


日立ドキュメントソリューションズは、
UX思考に基づくWEB/アプリ画面デザイン、製品デザインにおいて日立グループ内外の
お客さまと数多くの事例に取り組み、実績を重ねてきました。
新しい製品やアプリを構想中の方、
デザインの協創パートナーをお探しの方がいらっしゃいましたら、
お気軽にお問い合わせください。
UI
DESIGN
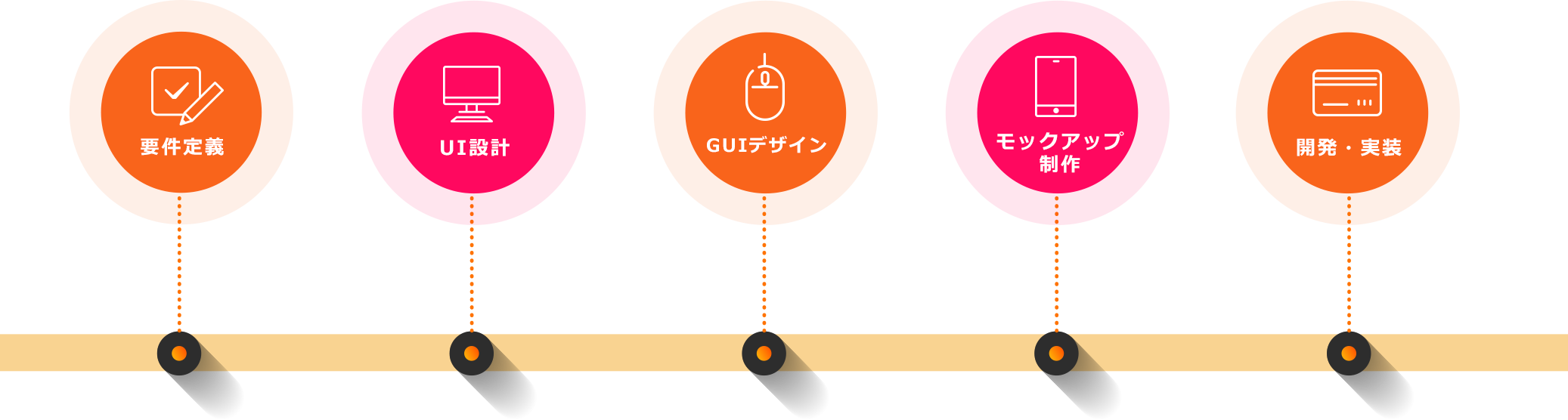
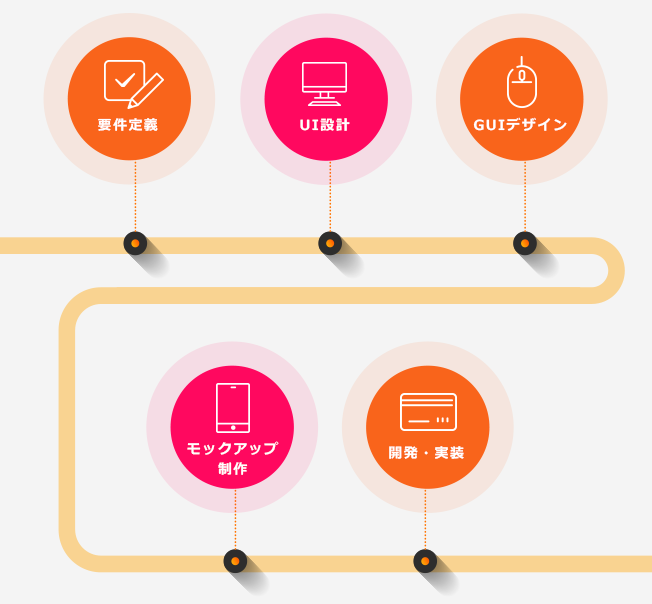
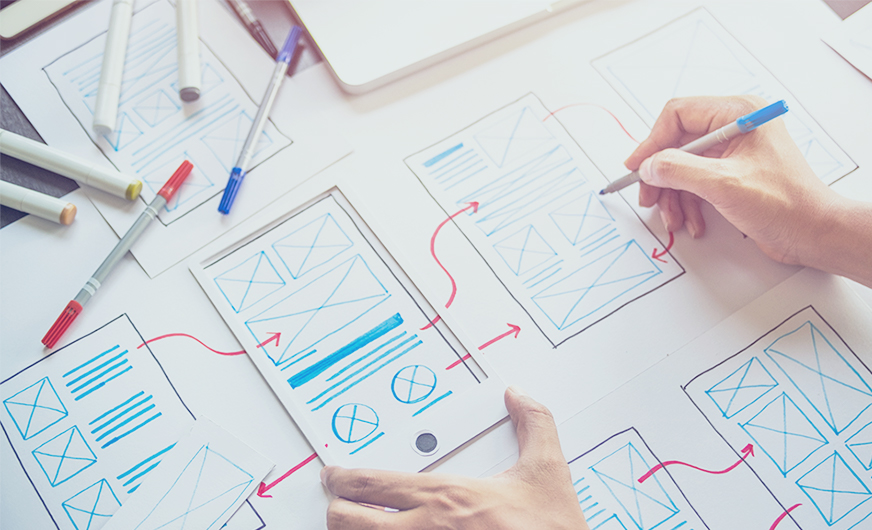
WEB・アプリ画面デザインの
ワークフローと提供サービス
企画段階からフロントエンドの開発・実装まで、
工程の全般に一貫して対応します。
デザインコンサルティング 〜
テクニカルコンサルティング



| ヒアリング | ワークショップ |
| ユーザー調査、分析 | 競合調査、分析 |
ご依頼に至った背景をお客さまからヒアリングするとともに、開発するシステムの対象となる業務、競合、ユーザーなどの調査・分析を行います。また、ワークショップやアンケ−トなどによってユーザーの体験フローや課題を把握し、システムの要件にフィードバックします。

| ユーザー定義 | アイデア創出支援 |
| KPI設計 | コンバージョン定義 |
| デザインコンセプト定義 | |
画面を構成する要素を決定するとともに、情報の優先順位に応じて画面の遷移、導線などを設計してワイヤーフレームを作成します。効率的にCV(コンバージョン)へと導く設計をご提案します。

| デザイン仕様(ガイドライン)策定 | |
| プロトタイプ制作 | 画面フロー設計、制作 |
デザインコンセプトを定め、WEB/アプリ画面デザインの要件定義に基づいてモジュ−ル、コンポ−ネントの制作を進めます。プロトタイプを制作してお客さまと画面イメージを共有し、検討していただきます。
※1. GUI
グラフィカルユーザーインタフェース(Graphical User Interface、略称:GUI(ジーユーアイ、グイ、グーイ))は、コンピューターグラフィックスとポインティングデバイスなどを用いる、グラフィカル(ビジュアル)であることを特徴とするユーザーインタフェース。

| モックアップ(マークアップ※3)制作 | |
| モジュール、コンポーネント制作 | |
| ユーザーテスト |
システムの本格的な開発前に、画面デザイン上の画像やテキストの配置、配色などのビジュアル要素を細部まで作りこんだモックアップを制作。お客さまに動作を確認していただきます。
※2. モックアップ
アプリ開発でのモックアップも、見た目はほぼアプリに近い画面デザインのことを指す。 ただしプログラムは搭載されていないため、実際にタッチやスワイプしても動かない。
※3. マークアップ
テキストやデザインなどの情報をコンピューターが正しく認識できるように、タグと呼ばれる目印をタイトルや見出しなどの構成要素に使い、意味づけを行うのが「マークアップ」です。

| 既存システムに基づいてマークアップ制作 | |
| 動作検証 | |
| デザイン仕様書(ガイドライン)作成 | |
| リリース |
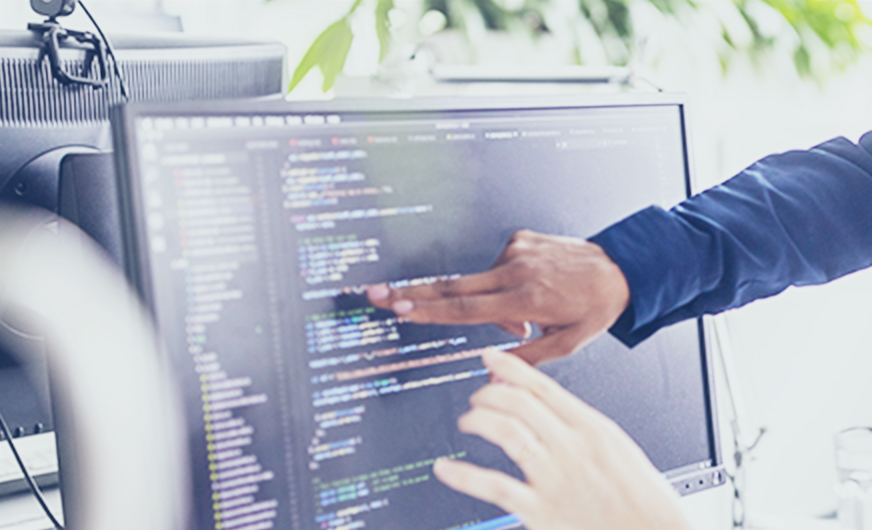
バックエンドのシステム機能を画面上で快適に使えるようにHTMLの制作、CSS※4調整などのフロントエンド開発を行います。また、さまざまなデバイス・ブラウザーで不具合がないよう専門部門が検証します。
※4. CSS
CSS(Cascading Style Sheets、カスケーディングスタイルシート)とは、ウェブページのスタイルを指定するための言語です。
例えばこんなご要望にも!

既存システムの画面デザインを刷新することで、さらなる使いやすさ、分かりやすさ、使い心地などを追求してシェア拡大につなげたいといったご要望にお応えします。

新規システムの開発、既存システムのリニューアルを問わず、画面の完成イメージをモックアップでいち早く視覚化して、機能やデザインのブラッシュアップにつなげたいといったご要望にもお応えします。

自社で開発したシステムの実装やCMS(Contents Management System)ツ−ルの導入に際して、デザインの視点を取り入れることで機能性や操作性をより高めたいといったお客さまに、バックエンドの状況に応じたフロントエンド開発でお応えします。
金融
(銀行・証券・保険)
自治体・公共機関
医療・ヘルスケア
業務支援
(人事・総務・経理・営業)
企業サイト・
採用サイト
一般ユーザー
向けアプリ
PRODUCT
DESIGN
製品デザインのワークフローと
提供サービス
お客さまの製品の魅力と価値を最大限に引き出すために。
私たちは、UXデザインの視点を持った
協創パートナーとしてお応えします。


| インタビュー | 商品分析 |
| 市場調査 | ユーザー調査 |
ご依頼を受けた製品の関連市場や競合製品、ユーザーから見た課題などを一つひとつ明らかにして、当該製品の価値の再定義や潜在ニーズの発掘を行います。

| ブレーンストーミング | イメージマップ作成 |
| チャートマップ作成 | ペルソナの定義 |
調査の結果と製品の仕様情報などを基に、デザインの要件を設定します。目標地点をお客さまと共有することで、完成までの指針を明確にします。

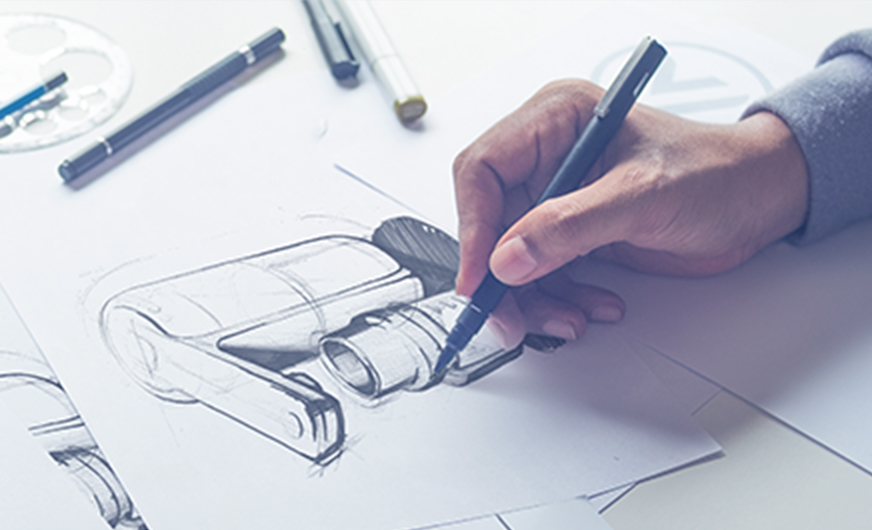
| デザインコンセプト策定 | アイデアスケッチ作成 |
| 機構レイアウト提案 | ラフモック作成※1 |
デザインコンセプトを策定し、より具体的なビジュアル化を進めます。アイデアレベルのスケッチ作成、機構レイアウト案や造形スタイリング案の展開などによってイメージを膨らませます。
※1. ラフモック
造形のイメージや使い心地、製品のボリューム感などを確認するための試作工程を指し、さまざまな材料・手法で簡易に形状の確認を行うための手段です。

| ストーリーボード作成 | アイデアボード作成 |
| ポジショニングマップ作成 | コンセプトデザイン |
策定したコンセプトを基にストーリーやアイデアをまとめ、市場において狙うべきポジションや展開イメージとともにファーストデザイン案をご提案し、修正と絞りこみを経て選定を行います。

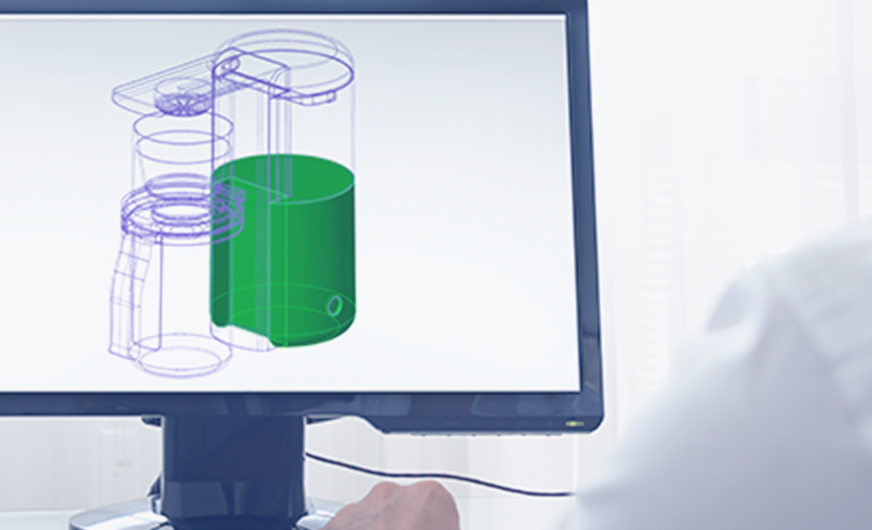
| 2D デザインスケッチ | 3D デザインモデリング |
| レンダリング※2 | デザインモックアップ作成 |
2Dのスケッチから、3DCADでのモデリングまでさまざまな手法・ツールを活用してデザインを具現化します。造形の美しさだけでなく、サイズ感や使い勝手などをユーザー目線で考えます。
※2. レンダリング
デザインの意図を表現し、製品の完成イメージを共有するためのデザイン画・イラストを意味します。

| CMF デザイン(Color Material Finish) | |
| インターフェースデザイン | グラフィックデザイン |
形状以外に、色・素材・表面仕上げなどで感性に訴えかける質感表現や、使い勝手に直結する操作部・表示部、商品ロゴやアートワークなどについても併せてご提案します。

| 3D 意匠図面 | 設計要件対応 |
| デザイン仕様書 | 版下データ作成 |
設計者や工場と交渉を行い、製造段階におけるさまざまな課題を解決していきます。デザインの具体化に向けて、開発の最終段階まで責任を持ってサポートします。

| パッケージデザイン | マニュアル制作 |
| カタログ制作 | 販促ツールデザイン |
企画段階から携わってきた知識を生かして、パッケージデザインやマニュアル制作、さらにはカタログ制作、店頭販促ツールのデザインまで、商品化に関わるさまざまな副資材・販促物の作成に一貫して対応します。
例えばこんなご要望にも!

デザインリニューアルのご要望に対しても、形状や装飾の修正に加えて製品の機能や使いやすさの向上につながる改善策を模索してご提案します。設計の変更や金型への影響にも配慮することで、製造コストの低減を図りながら製品全般のイメ−ジチェンジを図ります。

OEM製品のように制約がある製品を対象とする場合も、お客さまのブランドの特性を理解して、イメ−ジに沿ったデザインを具体化します。また設計支援として、デザインの実現に必要な3D意匠データや資料などを作成し、OEM製品の供給元の設計部門との調整・交渉までサポートします。

ユーザーニーズや利用シーンの再定義にコンシューマ製品と同様の視点を取り入れ、使いやすさを追求したデザインをご提案します。また、形状に対してだけでなく操作部やメンテナンスを行う箇所にもデザインを加えることで製品とユーザーの親和性を向上させ、価値をより高めます。
家電製品
産業機械・OA機器
情報・映像機器
医療・ヘルスケア機器
海外OEM製品
雑貨・家具・什器